WordPress5.0以降でテーマをcocoonにすると、エディター(Gutenberg)の単純操作だけでは打消し線を作成できなくなった。
少なくとも、打消し線ボタンは見つからなかった。
打消し線を多用するような昭和のホムぺ作成方法が必要かどうかはさておき、HTMLを直接修正することで対応可能だったので手順をまとめてみたにした。
作業手順
対象文字列:なんならカーネルに組み込んでいただきたい。を、Gutenbergを利用して打ち消し線を利用する場合。
手順1
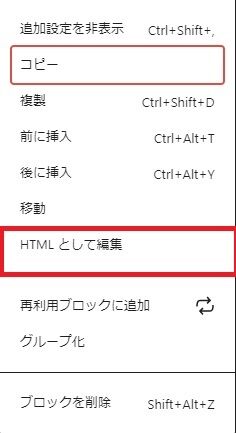
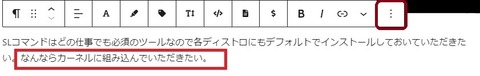
以下の文章の赤枠を修正する場合、赤色で囲ったツールバー右端の「…」ボタンを押下する。
手順2
以下の項目からHTMLを編集を選択。

手順3
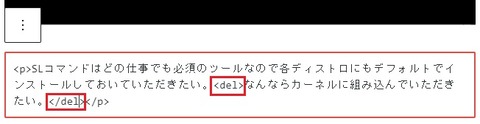
選択していた箇所だけHTMLのソースが表示されるようになるので、編集したい部分を<del>~</del>で括る。
手順4
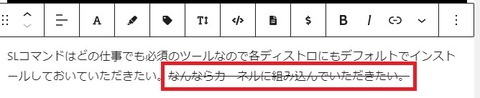
括った後で、再度ツールバー右端の「…」ボタンを押下し「ビジュアル編集」をクリックすると括った文章が打ち消されていることを確認できる。
以上。
結論
なんやー、HTML編集しただけやんかいさー。(今いくよくるよ師匠風に読み上げてください。)





コメント