スクリプトのソースコードをブログに書いたら、長い記述を行った行が勝手に改行されるようになった。
困ったので対応履歴を記載。
現象
PCサイト、スマホサイトどちらでも発生。以下現象が発生したURL。

WordPressデータのバックアップスクリプト作成
CentOS8,WordPress,WP,MariaDB10,MySQL,Backup
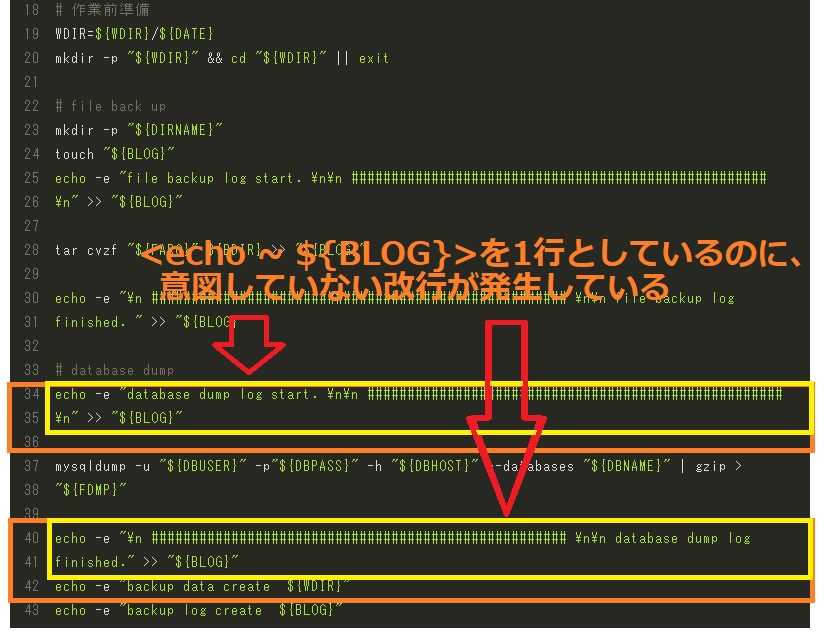
勝手に改行される
ある一定以上の長さの行はきっちり改行されている。
期待している記述内容
本来は2行
echo -e "database dump log start. \n\n #################################################### \n" >> "${BLOG}"
echo -e "\n #################################################### \n\n database dump log finished." >> "${BLOG}"勝手に改行された例
後ろが改行され4行になってしまう
echo -e "database dump log start. \n\n #################################################### \n" >>
"${BLOG}"
echo -e "\n #################################################### \n\n database dump log finished."
>> "${BLOG}"原因
どのコードが悪さをしているのかは不明。
CSSで設定しているどこかの値でBODYの横幅が明示されていることが原因なのではと推測。
原因はわからないが、勝手に改行されてしまうと、コードをそのままコピペできなくなってしまうため、CSSカスタマイズして対処することにした。
対処
WPの管理画面から以下のCSSの記述を追加するための手順を記載。
.wp-block-code code {
white-space:pre !important;
}手順
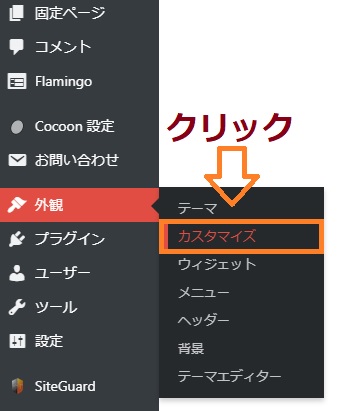
WPの管理画面にログインし、外観→カスタマイズをクリック

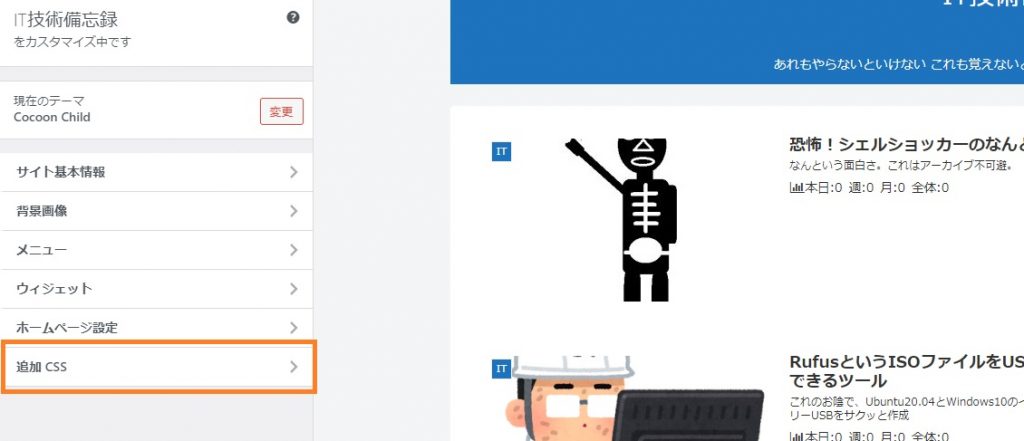
カスタマイズの画面に移動後、以下の「追加CSS」をクリック

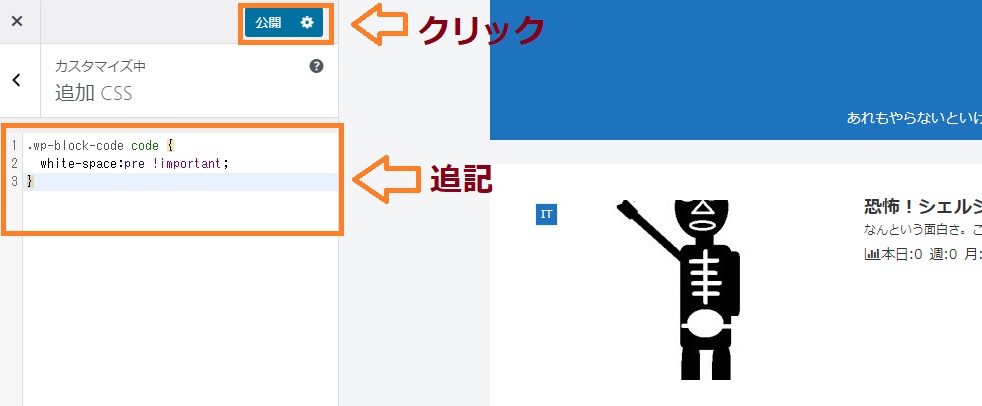
追加記述内容を記載し、「公開済み」ボタンクリックで設定反映。

確認
作業前
意図しない改行が勝手に生成されていた。

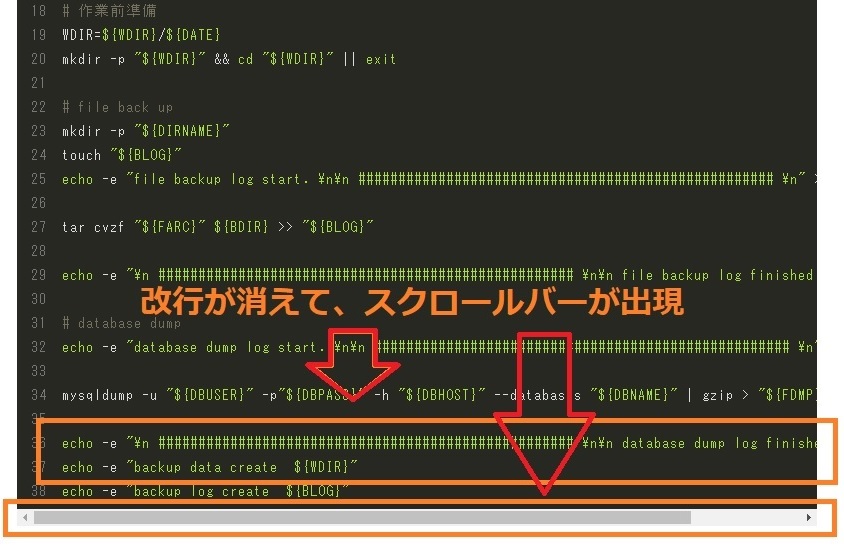
作業後
スクロールバーが出現して、改行が消えた。

めでたし。めでたし。
備考
参考サイト
情報の開示ありがとうございます。感謝感謝でございます。

white-space - CSS: カスケーディングスタイルシート | MDN
white-space は CSS のプロパティで、要素内のホワイトスペースをどのように扱うかを設定します。


コメント